微信小程序是一种新型的应用程序,它是基于微信生态开发的一种轻量级小程序,用户无需下载安装,通过扫描或搜索即可进入应用。小程序与原生APP的最大区别在于用户可以在微信中直接打开使用,无需安装,也省去了许多对手机资源的占用。
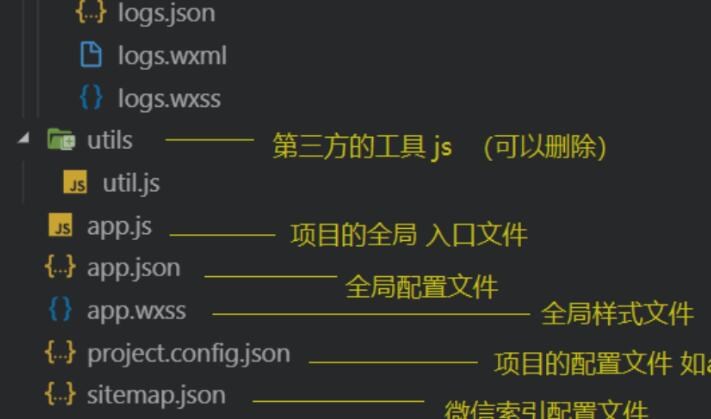
微信小程序采用的是类MVVM(Model–view–viewmodel)的架构模式,其中包括WXML、WXSS、JS和JSON四个文件。WXML(WeiXin Markup Language)是类似于HTML的标记语言,用于描述小程序的结构;WXSS(WeiXin Style Sheets)提供给小程序定义样式规则;JS(JavaScript)编写了小程序的逻辑处理和交互事件;JSON(JavaScript Object Notation)则用于小程序的配置文件。
小程序其中的逻辑处理和交互事件的核心其实就是事件驱动。在代码中通过`bind`来绑定事件,同时在事件函数里实现具体的逻辑操作。目前小程序提供的事件主要包括点击、滑动、触摸等常用的事件类型,开发者可以灵活运用这些事件来实现小程序的交互体验。
小程序的本地缓存和数据存储主要使用`wx.setStorage`、`wx.getStorage`和`wx.clearStorage`等API来实现。对于小程序的网络请求,可以使用`wx.request`API实现数据的异步请求和响应处理。
开发微信小程序需要注册公众号并开通开发者资格,并安装微信开发者工具。微信开发者工具提供了实时编辑、调试和预览功能,开发者可以在开发工具中对小程序进行调试,直到项目发布前无误。
当小程序项目开发完成后,需要到腾讯云官网进行线上发布申请,提交审核,审核通过后即可开始上线使用。
总之,微信小程序是一种轻量级应用程序,具有体积小、启动快、资源占用少等诸多优点,目前在移动端应用开发领域已经广受欢迎。对于想要开发微信小程序的开发者来说,只要了解相关的API和开发规范,就可以快速上手,创造出与众不同的小程序应用。