Vue 是一套构建用户界面的渐进式框架。从技术角度来看,它主要集中在通过 Webpack 构建工具受益的核心库上。Vue 可以用于开发广泛的应用程序,包括为平台开发应用程序。因此,Vue 是可以用来开发小程序的。本文将会介绍 Vue 开发小程序的原理和步骤。
在开始介绍之前,我们来了解一下什么是小程序。小程序是由微信公司开发的一种轻量级应用类型,可以在微信内部运行。它结合了 Native App 应用和 Web 应用程序的特点,可以快速、高效地使用,并且可以提供和普通应用程序相同的用户体验。开发小程序主要需要使用微信提供的开发工具和接口,而 Vue 会作为其中的一个工具使用到。
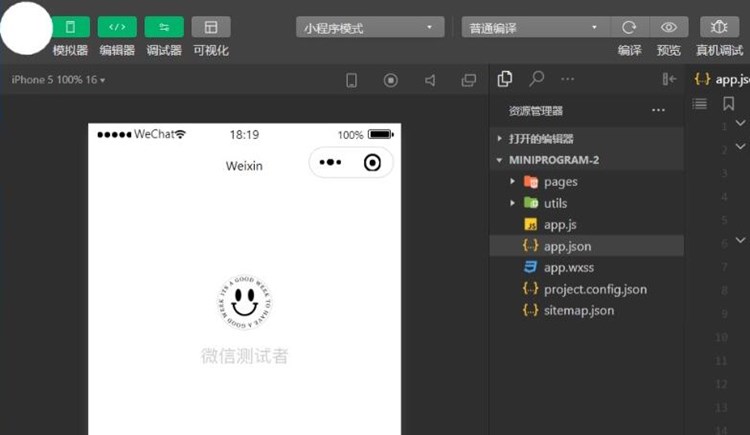
步骤一:创建小程序项目
打开微信开发者工具,选择 “小程序” 项目,点击 “创建项目”。在创建项目时,需要输入小程序的 appId、项目名称、项目目录、初始模板等信息。
步骤二:安装 Vue
在项目目录下,使用以下命令安装 Vue:
```
npm install vue --save
```
步骤三:创建 Vue 实例
在小程序主页面的 js 文件中,定义 Vue 实例。对于 Vue 小程序,因为是模拟一个 Web 环境,所以不需要使用 Vue.use()。
```
import Vue from 'vue'
import App from './App.vue'
const app = new Vue(App)
app.$mount() // 指定挂载的节点
```
步骤四:在小程序中使用 Vue
创建一个 Vue 的组件,通过组件名称,将其注册到 Vue 的实例上。
在小程序主页面的 json 文件中,引用这个组件:
```
{
"usingComponents": {
"my-component": "/components/my-component"
}
}
```
在小程序主页面的 wxml 文件中,使用这个组件:
```
```
步骤五:对小程序 API 进行封装
对于小程序中使用的 API,Vue 不会自动处理,需要手动对其进行封装。可以封装在 Vue 实例的一个方法里。
```
import Vue from 'vue'
const app = new Vue({
methods: {
wxRequest(options) {
return new Promise((resolve, reject) => {
wx.request({
...options,
success(res) {
resolve(res)
},
fail(err) {
reject(err)
}
})
})
}
}
})
```
这样,在使用 wx.request 方法时,就可以调用这个封装好的方法,而无需在每个组件中都写一遍。
```
this.wxRequest({
url: '',
method: 'GET',
}).then(res => {
console.log(res)
}).catch(err => {
console.error(err)
})
```
总结
以上就是使用 Vue 开发小程序的大概流程和步骤。Vue 小程序采用的是单文件组件,并且可以使用 Vuex 状态管理工具和 Vue Router 路由等,从而大大提高了开发效率。同时通过使用 Vue 实现小程序可以更好地管理组件和状态,更加方便构建复杂的应用程序。